Submitting a New Application¶
Applications can be either the Standard Document type or Online Check which follow a similar flow.
An application comprises several components:
The outer component is the application itself, also called a document container. This may contain metadata such as application-level flexible fields, but most importantly it contains a list of documents.
Each document contains metadata and optionally document-level custom fields. It may also contain a list of document images.
Each image contains metadata about the image, most importantly the image type.
In order to create a new application, different kinds of data must be uploaded to the TrustID Cloud. These include application data, document data, and image data.
The data is not all submitted to the TrustID Cloud in one go. Instead, multiple requests are usually required in order to upload different parts of the application. Once all parts have been uploaded, the application is published, which makes it available for further processing and - ultimately - available to operators of the system.
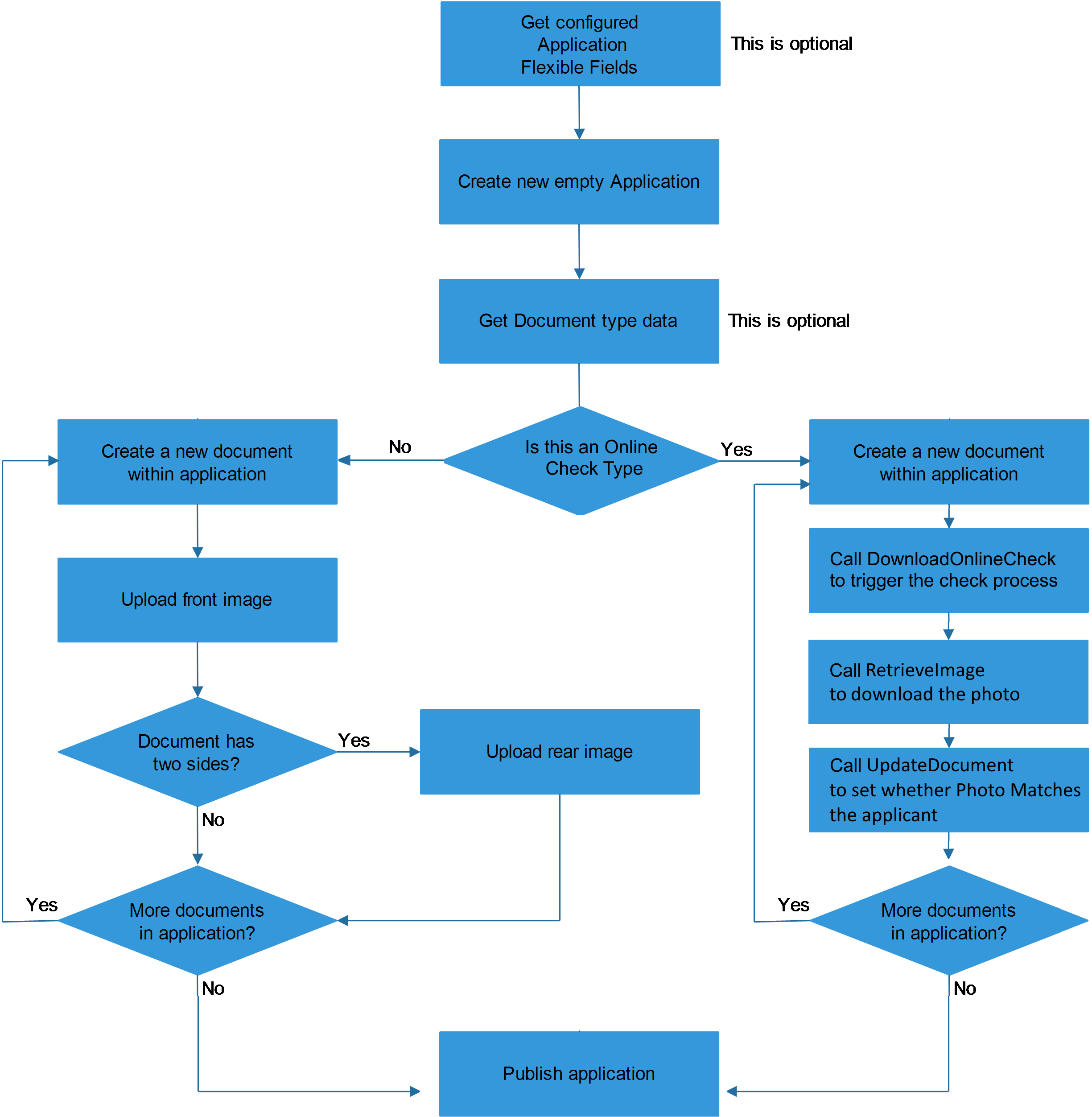
Flow Diagram¶
This diagram shows the procedure:

The following sections discuss all aspects of the process in detail.
Creating a New (Empty) Application¶
Before anything else can be uploaded, the application’s outer document container must be created by sending the following request message:
Request
POST {{server}}/VPE/dataAccess/createDocumentContainer/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"DocumentSource": 4
}
For details of the endpoint, see /dataAccess/createDocumentContainer/.
You must specify the general source of application documents. If you simply upload individual scanned images
without using specialised document scanning hardware, you must use DocumentSource.Image.
If you used specialised document scanning hardware, use DocumentSource.Scanner instead.
The TrustID Cloud creates a new (empty) document container and the response indicates the unique identifiers of the container created:
Response
{
"Success": true,
"Message": "Operation executed successfully.",
"ContainerId": "..."
}
See the CreateDocumentContainerRequest.DocumentSource property reference for more
information about document sources.
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// create a new (empty) container
return api.createEmptyDocumentContainer(Container.DOCUMENT_SOURCE_IMAGE);
}).then(function(containerResponse) {
// ... empty container created ...
console.log(containerResponse);
});
For details, see Api.createEmptyDocumentContainer.
You must specify the general source of application documents. If you simply upload individual scanned images
without using specialised document scanning hardware, you must use Container.DOCUMENT_SOURCE_IMAGE.
If you used specialised document scanning hardware, use Container.DOCUMENT_SOURCE_SCANNER instead.
Application-level Custom Fields¶
When creating a new application, custom fields at application-level can be specified. The following example shows how to create a new application and specify application-level custom fields at the same time.
The example assumes that an application-level custom field has been defined
with the internal name department.
Note
Contact TrustID if you would like application-level custom fields added to your account.
To construct application-level custom fields, you must obtain the definition for application-level custom fields once as shown below:
Request
POST {{server}}/VPE/dataAccess/applicationFlexibleFieldAttributes/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
}
For endpoint details see /dataAccess/applicationFlexibleFieldAttributes/.
Response
The result is a list of all application-level custom fields supported by the TrustID Cloud:
{
"Success": true,
"Message": "Operation executed successfully.",
"ApplicationFlexibleFieldAttributes": [
{
"BranchId": null,
"CreationDate": "/Date(...)/",
"DataRange": "450",
"DataType": 1,
"DefaultValue": null,
"DisplayName": "Department",
"FieldOrderIndex": 1,
"FlexibleFieldId": "36fda3bf-b6c3-46d7-94f2-8b7b6ae8cd54",
"HelpText": "Name of Department",
"Id": "36fda3bf-b6c3-46d7-94f2-8b7b6ae8cd54",
"IsActive": true,
"IsEnabled": true,
"IsValidationField": false,
"Mandatory": true,
"Name": "Department"
},
...
]
}
var api = new TVS.Api();
api.login('admin', 'password').then(function() {
// get application-level custom fields that are available in the system
return api.getApplicationFlexibleFields(loginInfo.User);
}).then(function(flexibleFields) {
var i;
for(i = 0; i < flexibleFields.length; i++){
var field = flexibleFields[i];
console.log('display name:', field.DisplayName);
console.log('internal name:', field.Name);
console.log('isTextField:', field.isTextField());
console.log('isDateField:', field.isDateField());
console.log('isDropDownField:', field.isDropDownField());
console.log('hasHelp:', field.hasHelp());
if (field.hasHelp()) console.log('help:', field.Help);
if (field.isDropDownField()) console.log('allowed values:', field.getValues());
}
});
For details, see Container.createCustomFields(),
Api.createDocument and
Api.publishDocumentContainer.
To create a custom field when creating a new application, submit the following structure which refers to the corresponding metadata for the application-level custom field (see above):
POST {{server}}/VPE/dataAccess/createDocumentContainer/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"DocumentSource": 4,
"ApplicationFlexibleFieldValues": [
{
"FlexibleFieldVersionId": "36fda3bf-b6c3-46d7-94f2-8b7b6ae8cd54",
"FieldValueString": "Software Development and IT Department"
}
]
}
In the above example the following request properties have been set:
ApplicationFlexibleFieldValue.FlexibleFieldVersionId– this is set to the value ofApplicationFlexibleFieldAttribute.Idfor the field that is being populated.ApplicationFlexibleFieldValue.FieldValueString– this is set to the value you want to store against this field. Note that the property to set depends on the “FlexibleFieldDataType” of the field; for example, for a “DateTime” set “ApplicationFlexibleFieldValue.FieldValueDate”.
See also
/dataAccess/createDocumentContainer/ for more information on how to work with application-level custom fields.
ApplicationFlexibleFieldAttribute and ApplicationFlexibleFieldValue.
var api = new TVS.Api();
api.login('username', 'password').then(function(loginInfo) {
// get application-level custom fields that are available in the system
return api.getApplicationFlexibleFields(loginInfo.User);
}).then(function(flexibleFields) {
// create a new (empty) container with application-level custom fields
// attached, assuming a field with the name 'department' exists
var customFields = Container.createCustomFields(flexibleFields, {
'department': 'HR'
})
return api.createEmptyDocumentContainer(Container.DOCUMENT_SOURCE_IMAGE, customFields);
}).then(function(response) {
// create a new document
return api.createDocument(response.ContainerId, {});
}).then(function(response) {
// publish the container to get things processed...
return api.publishDocumentContainer(response.ContainerId);
});
For details, see Container.createCustomFields(),
Api.createDocument and
Api.publishDocumentContainer.
Adding an IDV / Address Check¶
If you doing a KYC/AML IDV check, you will need to submit the address to carry out the check against. You can do this at the point of creating the application. The following example shows how to create a new application and specify the address for the KYC/AML IDV check at the same time.
Request
POST {{server}}/VPE/dataAccess/createDocumentContainer/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"DocumentSource": 4,
"DocumentContainerFieldList": [
{
"Name": "Address1",
"FieldValueString": "address-1"
}, {
"Name": "Address2",
"FieldValueString": "address-2"
}, {
"Name": "Address3",
"FieldValueString": "address-3"
}, {
"Name": "Address4",
"FieldValueString": "address-4"
}, {
"Name": "Address5",
"FieldValueString": "address-5"
}, {
"Name": "Address6",
"FieldValueString": "address-6"
}, {
"Name": "Address_Postcode",
"FieldValueString": "address-postcode"
}, {
"Name": "Address_CountryCode",
"FieldValueString": "address-countrycode"
}
]
}
Response
{
"AccessDenied": false
"Message": "Operation executed successfully."
"SessionExpired": false
"Success": true
"VpeUnreachable": false
}
var api = new TVS.Api();
api.login('username', 'password').then(function(loginInfo) {
// get application-level custom fields that are available in the system
return api.getApplicationFlexibleFields(loginInfo.User);
}).then(function(flexibleFields) {
// create application-level custom fields assuming a field with the name 'department' exists
var customFields = Container.createCustomFields(flexibleFields, {
'department': 'HR'
})
// create and populate address fields
var addressFields = this.documentContainerFields = [
{ "Name": "Address1", "FieldValueString": "Line1" },
{ "Name": "Address2", "FieldValueString": "Line2" },
{ "Name": "Address3", "FieldValueString": "Line3" },
{ "Name": "Address4", "FieldValueString": "Line4" },
{ "Name": "Address5", "FieldValueString": "Line5" },
{ "Name": "Address6", "FieldValueString": "Line6" },
{ "Name": "Address_Postcode", "FieldValueString": "PostCode" },
{ "Name": "Address_CountryCode", "FieldValueString": "GBR" },
];
// create a new (empty) container with application-level custom fields and address fields attached
return api.createEmptyDocumentContainer(Container.DOCUMENT_SOURCE_IMAGE, customFields, addressFields);
}).then(function(response) {
// create a new document
return api.createDocument(response.ContainerId, {});
}).then(function(response) {
// publish the container to get things processed...
return api.publishDocumentContainer(response.ContainerId);
});
Checking a Physical Document¶
After creating the document container new documents must be created within it in order for them to be checked. If you have images of a physical document that you wish to check this process involves creating the document, with any known data, and then uploading the front image followed by the back image if the document is 2-sided.
Creating a New Document¶
To create a new document in the document container the following API call can be used:
Request
POST {{server}}/VPE/dataAccess/createDocument/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"ContainerId": "..."
}
For endpoint details, see /dataAccess/createDocument/.
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// create a new (empty) container
return api.createEmptyDocumentContainer(Container.DOCUMENT_SOURCE_IMAGE);
}).then(function(containerResponse) {
var containerId = containerResponse.ContainerId;
return api.createDocument(containerId);
}).then(function(documentResponse) {
// ... document created ...
console.log(documentResponse);
});
For details, see Api.createEmptyDocumentContainer and Api.createDocument.
This creates a new (blank) document that does not specify any document type. All document data is inferred from document image data that must be uploaded alongside the document (not shown in this example).
Additional data often needs to be supplied when creating a document, but the data required depends on the service you are using and what you are uploading. Therefore we have created several sections on creating a document and you should select the scenarios that apply.
Creating a New Document With Person Matches Result¶
Sometimes, some information is already known about the document and this may be provided as initial document data. In the following example, a new document is created and includes the fact that the operator has successfully verified that the person who presented the document matches the photo on the document. This is done by setting the Document.FeedbackPersonMatches property as initial document data:
Request
POST {{server}}/VPE/dataAccess/createDocument/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"ContainerId": "...",
"Document": {
"FeedbackPersonMatches": 1
}
}
For details, see Document.FeedbackPersonMatches.
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// create a new (empty) container
return api.createEmptyDocumentContainer(Container.DOCUMENT_SOURCE_IMAGE);
}).then(function(containerResponse) {
var containerId = containerResponse.ContainerId;
return api.createDocument(containerId, {
FeedbackPersonMatches: Document.FEEDBACK_PERSON_MATCHES_YES,
});
}).then(function(documentResponse) {
// ... document created ...
console.log(documentResponse);
});
For details, see Class Document and Api.createDocument.
Creating a New Document With Custom Fields¶
A document can have custom fields attached to it and these can be specified as part of the initial document data. The example in this section creates a new document with document-level custom field data attached to it.
The example assumes that the TrustID Cloud has been configured with a
document-level custom field with the name studentNumber.
Note
Use the TrustID Cloud configuration app to define your own document-level custom fields and make them available to the API.
To construct document-level custom fields, the definition for document-level custom fields must be obtained once as shown below:
Request
POST {{server}}/VPE/dataAccess/customFields/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
}
For details of the endpoint, see /dataAccess/customFields/.
Response
This lists all document-level custom fields that are supported by the TrustID Cloud:
{
"Success": true,
"Message": "Operation executed successfully.",
"CustomFields": [
{
"DataType": 0,
"DisplayName": "Student Number",
"Help": "Unique Student Number",
"Index": 0,
"PropertyName": "studentNumber",
"Required": false
},
...
]
}
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// get document-level custom fields that are available
return api.getCustomFields();
}).then(function(customFields) {
// Print out custom fields
for (var i = 0; i < customFields.length; i++) {
var field = customFields[i];
console.log('display name:', field.DisplayName);
console.log('internal name:', field.PropertyName);
console.log('isTextField:', field.isTextField());
console.log('isDateField:', field.isDateField());
console.log('isDropDownField:', field.isDropDownField());
console.log('hasHelp:', field.hasHelp());
if (field.hasHelp()) console.log('help:', field.Help);
if (field.isDropDownField()) console.log('allowed values:', field.getValues());
});
For details, see Container.createCustomFields(),
Api.createDocument and
Api.publishDocumentContainer.
To construct a document-level custom field, only the unique property
name (studentNumber in the example below) and its value are required. This example creates a new document with the defined list of custom fields attached:
POST {{server}}/VPE/dataAccess/createDocument/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"ContainerId": "...",
"Document": {
"CustomFieldDictionary": [
{
"Key": "studentNumber",
"Value": {
"Value": "12345678"
}
}
]
}
}
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// get document-level custom fields that are available
return api.getCustomFields();
}).then(function(customFields) {
// create a new (empty) container
return api.createEmptyDocumentContainer(Container.DOCUMENT_SOURCE_IMAGE).then
(function(response) {
// create a new document
var mrz = (
'P<UTOBANDERAS<<LILIAN<<<<<<<<<<<<<<<<<<<<<<<\n' +
'0123456784UTO8001014F2501017<<<<<<<<<<<<<<06\n'
);
return api.createDocument(response.ContainerId, {
FeedbackPersonMatches: Document.FEEDBACK_PERSON_MATCHES_YES,
CustomFieldDictionary: Document.createCustomFields(customFields, {
'studentNumber': '12345678'
})
}, mrz);
})
}).then(function(response) {
// publish the container to get things processed...
return api.publishDocumentContainer(response.ContainerId);
});
For details, see :js:meth:`Container.createCustomFields`,
:ref:`ref/javascript/api-createDocument` and
:ref:`ref/javascript/api-publishDocumentContainer`.
This process is similar to constructing application-level fields as outlined in Application-level Custom Fields.
Document-level custom fields must be set as initial document data by using the
Document.CustomFieldDictionary property.
When reading document-level custom fields, the outer Value property
contains a number of properties according to the
CustomField model, for example:
{
"CustomFieldDictionary": [
{
"Key": "studentNumber",
"Value": {
"DataType": 0,
"DisplayName": "Student Number",
"Help": "Unique Student Number",
"Index": 0,
"PropertyName": "studentNumber",
"Required": false
"Value": "12345678"
}
}
],
...
}
However, when constructing document-level custom fields, all fields are inferred
from the definition of the custom field, so the definition is collapsed down
to just the Value property.
{
"CustomFieldDictionary": [
{
"Key": "studentNumber",
"Value": {
"Value": "12345678"
}
}
],
...
}
Creating a New Supporting Document¶
A supporting document is any document that supports the application for which proof of identity is required. This is usually a utility bill or similar document used, for example, to prove a valid address.
Obtain a list of known supporting documents from the TrustID Cloud as shown below:
Request
POST {{server}}/VPE/dataAccess/getDocumentTypeChargeStatuses/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "..."
}
For details of the endpoint, see /dataAccess/getDocumentTypeChargeStatuses/. This gives more information about receiving a list of supported document types.
Response
This lists all supported document types including default types such as Visa documents and passports as well as built-in supporting document types:
{
"Success": true,
"Message": "Operation executed successfully.",
"DocumentTypeChargeStatuses": [
{
"Active": true,
"DisplayName": "Visa",
"DocumentType": 1,
"Id": 1
}, {
"Active": true,
"DisplayName": "Biometric Residence Permit",
"DocumentType": 2,
"Id": 2
}, {
"Active": true,
"DisplayName": "Proof of Address (No Validation)",
"DocumentType": 4,
"Id": 3
},
...
]
}
Independently of this list, when you create a new document you must set the document
type Document.DocumentType to DocumentType.SupportingDocument to indicate
that the document is a supporting document. The property Document.SupportingDocumentName
can then be set to the name of the type of supporting document, such as Proof of
Address as shown below:
POST {{server}}/VPE/dataAccess/createDocument/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"ContainerId": "...",
"Document": {
"DocumentType": 4,
"SupportingDocumentName": "Proof of Address (No Validation)"
}
}
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// create a new (empty) container
return api.createEmptyDocumentContainer(Container.DOCUMENT_SOURCE_IMAGE);
}).then(function(containerResponse) {
var containerId = containerResponse.ContainerId;
// create a new (supporting) document
return api.createDocument(containerId, {
DocumentType: Document.DOCUMENT_TYPE_SUPPORTINGDOCUMENT,
SupportingDocumentName: 'Utility Bill' // type of supporting document
});
}).then(function(documentResponse) {
// ... supporting document created ...
console.log(documentResponse);
});
Note the use of Document.DOCUMENT_TYPE_SUPPORTINGDOCUMENT.
A list of valid types for a supporting document can be obtained from the configuration object as part of the login response:
var api = new TVS.Api();
api.login('username', 'password').then(function(loginResponse) {
// supporting document types:
var types = loginResponse.Config.getSupportingDocumentTypes();
console.log('supporting document types:');
for (var i = 0; i < types.length; i++) {
console.log(types[i]);
}
});
Uploading Document Image Data¶
Once the document has been created images of the the document must be uploaded, one at a time.
Image data is important bacause all major document metadata is obtained from it, including whether it is valid. The quality of the images uploaded is important because a higher level of validation can only be carried out if it is high enough. TrustID recommend 600dpi images are uploaded where possible.
Apart from the actual binary image data, the image type must be specified when uploading image data to the TrustID Cloud. The image type in this instance is not file type, but a flag to specify what the image is of. The usual image types are:
In the Raw API
ImageType.Documentfor the front image of the document andImageType.DocumentBackfor the back image.In the Javascript API
Image.IMAGE_TYPE_DOCUMENTfor the front image of the document andImage.IMAGE_TYPE_DOCUMENTBACKfor the back image.
See also
Image Types for more information about supported image types.
The following example demonstrates how image data can be uploaded, based on binary image data that is encoded as an octet stream.
Note
The binary image data should be the raw image bitmap data in JPEG or PNG format.
When uploading binary data to the TrustID Cloud, the request message is the binary image data instead of a JSON-encoded request message. However, we still need to encode some request arguments such as the session identifier or the container identifier. The TrustID Cloud provides a way of doing this, as shown below:
Request
POST {{server}}/VPE/dataAccess/uploadImage/?__TT_ContainerId=...&__TT_DocumentId=...&__TT_ImageType=2
Content-Type: application/octet-stream
__TT_DeviceId: device-id
__TT_SessionId: ...
<binary image data as octet stream>
For details of the endpoint, see /dataAccess/uploadImage/. This gives details of how to upload binary image data.
Response
This indicates the unique identifier of the image created:
{
"Success": true,
"Message": "Operation executed successfully.",
"ImageId": "..."
}
The following example demonstrates how image data can be uploaded based on binary image data that is encoded in base64. We use base64 encoding here because it makes this example self-contained and binary image data can be expressed within the example code directly without having to refer to external image data.
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// create a new (empty) container
return api.createEmptyDocumentContainer(Container.DOCUMENT_SOURCE_IMAGE);
}).then(function(containerResponse) {
var containerId = containerResponse.ContainerId;
return api.createDocument(containerId).then(function(response) {
// upload image data (here base64 encoded as an example)
var imageDataBase64 = '/9j/4AAQSkZJRgABAQAASABIAAD/2wCEAAkJCQkJCRAJCRAWEBAQFh4WFhYWHi
YeHh4eHiYuJiYmJiYmLi4uLi4uLi43Nzc3NzdAQEBAQEhISEhISEhISEgBCwwMEhESHxERH0szKjNLS0tLS
0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS//AABEIAAIAAgMBIgACEQED
EQH/xABSAAEBAAAAAAAAAAAAAAAAAAAABxAAAgMBAQEAAAAAAAAAAAAAAQIAAwQFESEBAQAAAAAAAAAAAAA
AAAAAAAARAQAAAAAAAAAAAAAAAAAAAAD/2gAMAwEAAhEDEQA/AJ/3e73MPc3YsW7TTRTptrrrrtdURFchVV
QQAAB4APgERED/2Q==';
return api.uploadImageFromBase64(containerId, response.DocumentId,
Image.IMAGE_TYPE_DOCUMENT, 'document.jpg', imageDataBase64);
});
}).then(function(imageResponse) {
// ... image uploaded ...
console.log(imageResponse);
});
For details, see Api.uploadImageFromBase64.
The image in this example is only 2 by 2 pixels in size and reassembles a chessboard pattern for demonstration purposes only.
You might have the binary image data available as a string rather than in base64 encoding, in which case you can use the following method instead:
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// create a new (empty) container
return api.createEmptyDocumentContainer(Container.DOCUMENT_SOURCE_IMAGE);
}).then(function(containerResponse) {
var containerId = containerResponse.ContainerId;
return api.createDocument(containerId).then(function(response) {
// upload image data from binary string
var binaryString = atob('/9j/4AAQSkZJRgABAQAASABIAAD/2wCEAAkJCQkJCRAJCRAWEBAQFh4WFhYWHi
YeHh4eHiYuJiYmJiYmLi4uLi4uLi43Nzc3NzdAQEBAQEhISEhISEhISEgBCwwMEhESHxERH0szKjNLS0tLS
0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS//AABEIAAIAAgMBIgACEQED
EQH/xABSAAEBAAAAAAAAAAAAAAAAAAAABxAAAgMBAQEAAAAAAAAAAAAAAQIAAwQFESEBAQAAAAAAAAAAAAA
AAAAAAAARAQAAAAAAAAAAAAAAAAAAAAD/2gAMAwEAAhEDEQA/AJ/3e73MPc3YsW7TTRTptrrrrtdURFchVV
QQAAB4APgERED/2Q==');
return api.uploadImageFromString(containerId, response.DocumentId,
Image.IMAGE_TYPE_DOCUMENT, 'document.jpg', binaryString);
});
}).then(function(imageResponse) {
// ... image uploaded ...
console.log(imageResponse);
});
For details, see Api.uploadImageFromString.
Since we cannot easily represent binary data as a string constant, the example
above makes use of Javascript’s atob() function, which decodes a base64
encoded string into a binary string, which is then passed into
Api.uploadImageFromString.
The actual payload is now an octet data stream encoding the binary image data
that we want to submit to the TrustID Cloud. Security-related information is
encoded as HTTP headers, where the header __TT_DeviceId encodes the device
identifier and __TT_SessionId encodes the session identifier.
Any other arguments are added by using the query string of the request URL. In
this case these are __TT_ContainerId, __TT_DocumentId and __TT_ImageType.
Note
All request properties (if no JSON-encoded request message can be used)
are prefixed with the term __TT_ and can be encoded using the HTTP header
and/or query string arguments.
Uploading Document Image Data Re-Tries¶
In addition to Uploading Document Image Data, you can enable retries when a document has failed to auto-read. To do this, you must contact our help desk to enable this setting. Once enabled, if a document fails to auto-read, the system will respond with an Error Code, which can display a meaningful message and the number of remaining retries (OcrRetriesAttemptsRemainingCount). This can then trigger a retry of the document upload process. A response example has been provided below.
Response
{ "Success": true, "Message": "Unable to read this document, please upload image of a document again.", "ImageId": "...", "ErrorCode": "280", "OcrRetriesAttemptsRemainingCount": 2 }
Error Code
Error Code Description
100Error: Image failed glare, sharpness or dimenssion check
210Error: Engine unavailable
220Error: Image file anomaly found while processing
230/240Error: Unable to identify document in scene (230 Crop Error/240 unidentified image)
250/260Error: Unsupported country of issue (250 error of classification/ 260 unidentified classification)
270Error: Unsupported ID document
280Error: Document type invalid
290Error: Document side sequence error
300Error: Systematic error
310Command Error, command type: ./engine4 -[mode] [country code] [image_front] [image_back]
Checking an Online Check Document¶
An Online Check document is a digital document that is downloaded from a 3rd party site. Currently we only support the Settled Status document downloaded from UK Government website.
The workflow for checking an Online Check is slightly different to that used for checking a physical document.
Creating a New (Empty) Application with a Custom Company Name¶
If you are creating an online check and wish to submit a custom company name you can send a custom document container field with the Name “RTWCompanyName”. This is an optional step.
Request
POST {{server}}/VPE/dataAccess/createDocumentContainer/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"DocumentSource": 4
"DocumentContainerFieldList":
[
{
"Name":"RTWCompanyName",
"FieldValueString":"Custom Company Name",
}
]
}
For details of the endpoint, see /dataAccess/createDocumentContainer/.
You must specify the general source of application documents. If you simply upload individual scanned images
without using specialised document scanning hardware, you must use DocumentSource.Image.
If you used specialised document scanning hardware, use DocumentSource.Scanner instead.
The TrustID Cloud creates a new (empty) document container and the response indicates the unique identifiers of the container created:
Response
{
"Success": true,
"Message": "Operation executed successfully.",
"ContainerId": "..."
}
See the CreateDocumentContainerRequest.DocumentSource property reference for more
information about document sources.
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// create and populate address fields
var rtwCompanyName = this.documentContainerFields = [
{ "Name": "RTWCompanyName", "FieldValueString": "TrustID" },
];
// create a new (empty) container with application-level custom fields and address fields attached
return api.createEmptyDocumentContainer(Container.DOCUMENT_SOURCE_IMAGE, null, rtwCompanyName);
}).then(function(containerResponse) {
// ... empty container created ...
console.log(containerResponse);
});
For details, see Api.createEmptyDocumentContainer.
You must specify the general source of application documents. If you simply upload individual scanned images
without using specialised document scanning hardware, you must use Container.DOCUMENT_SOURCE_IMAGE.
If you used specialised document scanning hardware, use Container.DOCUMENT_SOURCE_SCANNER instead.
Creating a New Online Check Document¶
Once a document container has been created a document of type Online Check must be added to it, as the first step for checking a digital document.
The following request demostrates how to create an Online Check and set the value of the “Date of Birth” and “Sharecode”:
POST {{server}}/VPE/dataAccess/createDocument/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"ContainerId": "...",
"Document": {
"DocumentType":6,
"DocumentName":"Online RTW Check",
"DocumentFields": [
{
"Name": "MAN Birth Date",
"FieldValueDate": "/Date({{BirthDateEpochTimestamp}})/"
},
{
"Name": "MAN Online Share Code","FieldValueString": "{{9-CharShareCode}}"
}
]
}
}
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// retrieve document container for the given containerId(guid)...
return api.retrieveDocumentContainer(containerId);
}).then(function(application) {
return api.createDocument(application.ContainerId, {
DocumentName: "Online RTW Check",
DocumentType: Document.DOCUMENT_TYPE_ONLINECHECK,
DocumentFields: {
DocumentField.createDateOfBirth(documentId, "…"),
DocumentField.createOnlineShareCode(documentId, "123456789")
}
}, null, null);
});
Triggering the Remote Download of Online Check¶
Once the document object for the Online Check has been created, you must trigger the TrustID Service to download the digital document from the 3rd party site.
The following request demonstrates how to trigger the download:
Request
POST {{server}}/VPE/dataAccess/downloadOnlineCheck/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"DocumentId": "..."
}
Response
{
"Success": true,
"Message": "Operation executed successfully.",
"AccessDenied": false,
"SessionExpired": false,
"VpeUnreachable": false,
"CallbackId": null,
"Locked": false,
"Document":
{
...,
"Images": [{...}, {...}]
}
}
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// retrieve document container for the given containerId(guid)...
return api.retrieveDocumentContainer(containerId);
}).then(function(application) {
return api.createDocument(application.ContainerId, {
DocumentName: "Online RTW Check",
DocumentType: Document.DOCUMENT_TYPE_ONLINECHECK,
DocumentFields: {
DocumentField.createDateOfBirth(documentId, "…"),
DocumentField.createOnlineShareCode(documentId, "123456789")
}
}, null, null);
}).then(function(createDocumentResponse) {
// ... document created ...
// call download online check
var documentImageResponse = api.downloadOnlineCheck(documentId);
});
Download Photo From Online Check¶
Once the TrustID Service has successfully completed the remote download of the Online Check it is possible to download the photo extracted from the document, to present to a user in order for them to confirm that the Online Check belongs to the person that presented it.
To do this you should check the response of /dataAccess/downloadOnlineCheck/ to find the ID of the photo
by looking for the Image with an Image.ImageType value ImageType.Face.
Request
POST {{server}}/VPE/dataAccess/retrieveImageOnlineCheck/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"DocumentId": "..."
}
Response
{
"Success": true,
"Message": "Operation executed successfully.",
"AccessDenied": false,
"SessionExpired": false,
"VpeUnreachable": false,
"CallbackId": null,
"Locked": false
}
To do this you should check the response of Api.downloadOnlineCheck to find the ID of the photo by looking for the Class Image with an
Image.ImageTypevalueIMAGE_TYPE_FACE.
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// retrieve document container for the given containerId(guid)...
return api.retrieveDocumentContainer(containerId);
}).then(function(application) {
return api.createDocument(application.ContainerId, {
DocumentName: "Online RTW Check",
DocumentType: Document.DOCUMENT_TYPE_ONLINECHECK,
DocumentFields: {
DocumentField.createDateOfBirth(documentId, "…"),
DocumentField.createOnlineShareCode(documentId, "123456789")
}
}, null, null);
}).then(function(createDocumentResponse) {
// ... document created ...
// call download online check
return api.downloadOnlineCheck(documentId);
}).then(function(downloadOnlineCheckResponse) {
//Search through the images and find the ID of the IMAGE_TYPE_FACE, which is extracted photo image.
for (var i = 0; i < downloadOnlineCheckResponse.Document.Images.length; i++) {
if (response.Document.Images[i].Id != null && response.Document.Images[i].ImageType == Image.IMAGE_TYPE_FACE) {
var docImageId= downloadOnlineCheckResponse.Document.Images[i].Id;
break;
}
}
//Download the IMGAGE_TYPE_FACE
if(docImageId != null)
var retrieveImageUrl = api.retrieveImageOnlineCheck(docImageId);
});
Checking an Online Right To Rent Check Document¶
An Online Right To Rent Check document is a digital document that is downloaded from UK Government website.
The workflow for checking an Online RTR Check is slightly different to that used for checking a physical document.
Creating a New (Empty) Application including RTR Agent Name¶
Before anything else can be uploaded, the application’s outer document container must be created by sending the following request message:
Request
POST {{server}}/VPE/dataAccess/createDocumentContainer/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"DocumentSource": 4
"DocumentContainerFieldList":
[
{
"Name":"RTRAgentName",
"FieldValueString":"TrustID",
}
]
}
For details of the endpoint, see /dataAccess/createDocumentContainer/.
You must specify the general source of application documents. If you simply upload individual scanned images
without using specialised document scanning hardware, you must use DocumentSource.Image.
If you used specialised document scanning hardware, use DocumentSource.Scanner instead.
You must also specified RTRAgentName in order to be able to run Online RTR Check.
The TrustID Cloud creates a new (empty) document container and the response indicates the unique identifiers of the container created:
Response
{
"Success": true,
"Message": "Operation executed successfully.",
"ContainerId": "..."
}
See the CreateDocumentContainerRequest.DocumentSource property reference for more
information about document sources.
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// create and populate address fields
var rtrAgentName = this.documentContainerFields = [
{ "Name": "RTRAgentName", "FieldValueString": "Agent Name" },
];
// create a new (empty) container with application-level custom fields and address fields attached
return api.createEmptyDocumentContainer(Container.DOCUMENT_SOURCE_IMAGE, null, rtrAgentName);
}).then(function(containerResponse) {
// ... empty container created ...
console.log(containerResponse);
});
For details, see Api.createEmptyDocumentContainer.
You must specify the general source of application documents. If you simply upload individual scanned images
without using specialised document scanning hardware, you must use Container.DOCUMENT_SOURCE_IMAGE.
If you used specialised document scanning hardware, use Container.DOCUMENT_SOURCE_SCANNER instead.
Creating a New Online RTR Check Document¶
Once a document container has been created, a document of type Online RTR Check must be added to it, as the first step for checking a digital document.
The following request demostrates how to create an Online RTR Check and set the value of the “Date of Birth” and “Sharecode”:
POST {{server}}/VPE/dataAccess/createDocument/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"ContainerId": "...",
"Document": {
"DocumentType":7,
"DocumentName":"Online RTR Check",
"DocumentFields": [
{
"Name": "MAN Birth Date",
"FieldValueDate": "/Date({{BirthDateEpochTimestamp}})/"
},
{
"Name": "MAN Online Share Code","FieldValueString": "{{9-CharShareCode}}"
}
]
}
}
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// retrieve document container for the given containerId(guid)...
return api.retrieveDocumentContainer(containerId);
}).then(function(application) {
return api.createDocument(application.ContainerId, {
DocumentName: "Online RTR Check",
DocumentType: Document.DOCUMENT_TYPE_ONLINE_RTR_CHECK,
DocumentFields: {
DocumentField.createDateOfBirth(documentId, "…"),
DocumentField.createOnlineShareCode(documentId, "123456789")
}
}, null, null);
});
Triggering the Remote Download of Online RTR Check¶
Once the document object for the Online RTR Check has been created, you must trigger the TrustID Service to download the digital document from the 3rd party site.
The following request demonstrates how to trigger the download:
Request
POST {{server}}/VPE/dataAccess/downloadOnlineCheck/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"DocumentId": "..."
}
Response
{
"Success": true,
"Message": "Operation executed successfully.",
"AccessDenied": false,
"SessionExpired": false,
"VpeUnreachable": false,
"CallbackId": null,
"Locked": false,
"Document":
{
...,
"Images": [{...}, {...}]
}
}
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// retrieve document container for the given containerId(guid)...
return api.retrieveDocumentContainer(containerId);
}).then(function(application) {
return api.createDocument(application.ContainerId, {
DocumentName: "Online RTR Check",
DocumentType: Document.DOCUMENT_TYPE_ONLINE_RTR_CHECK,
DocumentFields: {
DocumentField.createDateOfBirth(documentId, "…"),
DocumentField.createOnlineShareCode(documentId, "123456789")
}
}, null, null);
}).then(function(createDocumentResponse) {
// ... document created ...
// call download online check
var documentImageResponse = api.downloadOnlineCheck(documentId);
});
Download Photo From Online RTR Check¶
Once the TrustID Service has successfully completed the remote download of the Online RTR Check, it is possible to download the photo extracted from the document, to present to a user in order for them to confirm that the Online RTR Check belongs to the person that presented it.
To do this you should check the response of /dataAccess/downloadOnlineCheck/ to find the ID of the photo
by looking for the Image with an Image.ImageType value ImageType.Face.
Request
POST {{server}}/VPE/dataAccess/retrieveImageOnlineCheck/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"DocumentId": "..."
}
Response
{
"Success": true,
"Message": "Operation executed successfully.",
"AccessDenied": false,
"SessionExpired": false,
"VpeUnreachable": false,
"CallbackId": null,
"Locked": false
}
To do this, you should check the response of Api.downloadOnlineCheck to find the ID of the photo by looking for the Class Image with an
Image.ImageTypevalueIMAGE_TYPE_FACE.
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// retrieve document container for the given containerId(guid)...
return api.retrieveDocumentContainer(containerId);
}).then(function(application) {
return api.createDocument(application.ContainerId, {
DocumentName: "Online RTR Check",
DocumentType: Document.DOCUMENT_TYPE_ONLINE_RTR_CHECK,
DocumentFields: {
DocumentField.createDateOfBirth(documentId, "…"),
DocumentField.createOnlineShareCode(documentId, "123456789")
}
}, null, null);
}).then(function(createDocumentResponse) {
// ... document created ...
// call download online check
return api.downloadOnlineCheck(documentId);
}).then(function(downloadOnlineCheckResponse) {
//Search through the images and find the ID of the IMAGE_TYPE_FACE, which is extracted photo image.
for (var i = 0; i < downloadOnlineCheckResponse.Document.Images.length; i++) {
if (response.Document.Images[i].Id != null && response.Document.Images[i].ImageType == Image.IMAGE_TYPE_FACE) {
var docImageId= downloadOnlineCheckResponse.Document.Images[i].Id;
break;
}
}
//Download the IMGAGE_TYPE_FACE
if(docImageId != null)
var retrieveImageUrl = api.retrieveImageOnlineCheck(docImageId);
});
Uploading an Applicant Photo¶
Each application can have one “selfie” image, which the system calls an Applicant Photo. To upload an applicant photo, you use a different API endpoint from that used for uploading document images. However, the format is identical.
Note
The ability to upload an applicant photo can be either disabled, optional, or mandatory. To adjust the configuration of your account, contact TrustID.
Note
If you have your account configured to run a “Passive Liveness” test on the applicant photo, you should ensure that the applicant photo has been captured by the user submitting it. That is, your application should force the user to capture the image there and then and not select a previously captured image.
When uploading binary data to the TrustID Cloud, the request message is the binary image data instead of a JSON-encoded request message. However, we still need to encode some request arguments such as the session identifier or the container identifier. The TrustID Cloud provides a way of doing this, as shown below:
Request
POST {{server}}/VPE/dataAccess/uploadApplicantPhoto/?__TT_ContainerId=...&TT_FileName=...&__TT_ImageData=...
Content-Type: application/octet-stream
__TT_DeviceId: device-id
__TT_SessionId: ...
<binary image data as octet stream>
For details of the endpoint, see /dataAccess/uploadApplicantPhoto/.
Response
{
"Success": true,
"Message": "Operation executed successfully.",
"ImageId": "..."
}
The following example demonstrates how an applicant photo data can be uploaded based on binary image data that is encoded in base64. We use base64 encoding here because it makes this example self-contained and binary image data can be expressed within the example code directly without having to refer to external image data.
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// create a new (empty) container
return api.createEmptyDocumentContainer(Container.DOCUMENT_SOURCE_IMAGE);
}).then(function(containerResponse) {
var containerId = containerResponse.ContainerId;
return api.createDocument(containerId).then(function(response) {
// upload image data from binary string
var imageDataBase64 = '/9j/4AAQSkZJRgABAQAASABIAAD/2wCEAAkJCQkJCRAJCRAWEBAQFh4WFh
YWHiYeHh4eHiYuJiYmJiYmLi4uLi4uLi43Nzc3NzdAQEBAQEhISEhISEhISEgBCwwMEhESHxERH0szK
jNLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS//AABEIAAIA
AgMBIgACEQEDEQH/xABSAAEBAAAAAAAAAAAAAAAAAAAABxAAAgMBAQEAAAAAAAAAAAAAAQIAAwQFESE
BAQAAAAAAAAAAAAAAAAAAAAARAQAAAAAAAAAAAAAAAAAAAAD/2gAMAwEAAhEDEQA/AJ/3e73MPc3YsW
7TTRTptrrrrtdURFchVVQQAAB4APgERED/2Q==';
var binaryString = atob(imageDataBase64);
var len = binaryString.length;
var imageData = new Uint8Array(len);
for (var i = 0; i < len; i++) {
imageData[i] = binaryString.charCodeAt(i);
}
return api.uploadApplicantPhoto(containerId,'document.jpg',imageData.buffer);
});
}).then(function(imageResponse) {
// ... image uploaded ...
console.log(imageResponse);
});
For details, see Api.uploadApplicantPhoto.
The actual payload is now an octet data stream encoding the binary image data that we want to submit to the TrustID Cloud. Security-related information is encoded as HTTP headers, where the header __TT_DeviceId encodes the device identifier and __TT_SessionId encodes the session identifier.
Any other arguments are added by using the query string of the request URL. In this case this is __TT_ContainerId.
Note
All request properties (if no JSON-encoded request message can be used) are prefixed with “__TT_” and can be encoded using the HTTP header and/or query string arguments.
Publishing an Application¶
After a new application has been constructed by creating a document container, adding documents, and uploading all image data, the resulting application can be published.
An unpublished application only exists temporarily; it is not processed and is not visible to anyone else. In fact, a temporary application is automatically deleted from the system after a certain period of time.
Publishing the application processes it and makes it available to operators for further inspection if required.
Publishing an application is the equivalent of saying that the construction of the application is complete, that all information has been uploaded, and that the application is now ready to be processed.
Publish the document container constructed in the previous examples as shown below:
Request
POST {{server}}/VPE/dataAccess/publishDocumentContainer/
Content-Type: application/json
Tid-Api-Key: xxx-xxx-xx
{
"DeviceId": "device-id",
"SessionId": "...",
"ContainerId": "...",
"WebClientRequest": true,
"AutoReferral": true
"CallbackUrl": "https://www.my-company.co.uk/web-hooks/container-event-callback/"
}
For details of the endpoint, see /dataAccess/publishDocumentContainer/.
var api = new TVS.Api();
api.login('username', 'password').then(function() {
// create a new (empty) container
return api.createEmptyDocumentContainer(Container.DOCUMENT_SOURCE_IMAGE);
}).then(function(containerResponse) {
var containerId = containerResponse.ContainerId;
// create a new document
var mrz = (
'P<UTOBANDERAS<<LILIAN<<<<<<<<<<<<<<<<<<<<<<<\n' +
'0123456784UTO8001014F2501017<<<<<<<<<<<<<<06\n'
);
api.createDocument(containerId, {}, mrz).then(function(response) {
// upload image data (here base64 encoded as an example)
var imageDataBase64 = '/9j/4AAQSkZJRgABAQAASABIAAD/2wCEAAkJCQkJCRAJCRAWEBAQFh4WFhYWHi
YeHh4eHiYuJiYmJiYmLi4uLi4uLi43Nzc3NzdAQEBAQEhISEhISEhISEgBCwwMEhESHxERH0szKjNLS0tLS
0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS//AABEIAAIAAgMBIgACEQED
EQH/xABSAAEBAAAAAAAAAAAAAAAAAAAABxAAAgMBAQEAAAAAAAAAAAAAAQIAAwQFESEBAQAAAAAAAAAAAAA
AAAAAAAARAQAAAAAAAAAAAAAAAAAAAAD/2gAMAwEAAhEDEQA/AJ/3e73MPc3YsW7TTRTptrrrrtdURFchVV
QQAAB4APgERED/2Q==';
return api.uploadImageFromBase64(containerId, response.DocumentId,
Image.IMAGE_TYPE_DOCUMENT, 'document.jpg', imageDataBase64);
}).then(function(response) {
// publish the container to get things processed...
return api.publishDocumentContainer((containerId, false, false, true,
'https://www.my-company.co.uk/web-hooks/container-event-callback/'));
}).then(function(response) {
// display feedback
console.log('Id of application submitted for processing:', response.ContainerId);
console.log('callbackId:', response.CallbackId);
});
});
For details, see Api.publishDocumentContainer.